
去年的“新拟态”火了之后,又火了个“玻璃拟态”设计。其实吧,我一个老设计狗看到这个真的是一脸懵逼了:这不就是16年前Windows Vista时代的风格吗?瞬间又感受到了设计的轮回。
不过呢,这一次的玻璃拟态没有明显的高光了,变成了毛玻璃。这相比16年前更容易做了,纯粹就是背景模糊就完事儿了。总结起来就三点:模糊、投影、加点白。倘若把它转换成CSS样式,基本也就是这样了:
.glass {
backdrop-filter: blur(5px);
box-shadow: 0 8px 12px rgba(255,255,255,.3);
background: rgba(255,255,255,.5);
}
简单到居然有一种敷衍的气息。(捂脸笑~)
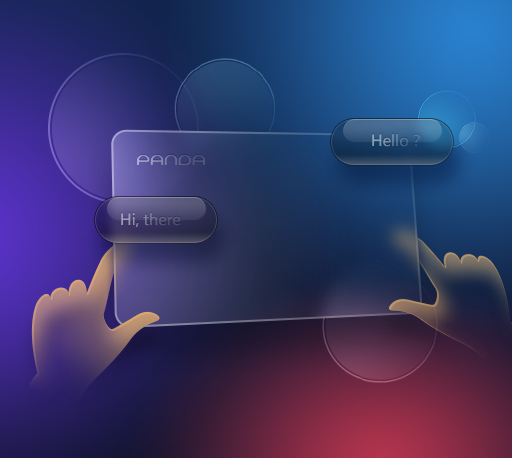
恰巧最近在尝试用NodeJS写一个Socket,为了练手,于是写了一个匿名聊天室。前端用VueJS写了这样的玻璃样式,为了省事儿用了QQ经典头像,聊天气泡也是玻璃质感的:


考虑到并不是所有的浏览器都支持背景模糊样式(Firefox居然还没支持),所以背景设计的时候就设计成了模糊的样子,省掉了backdrop-filter不支持的问题。
不过呢,这个设计虽然是实现了,考虑到这个成品本身是一个开放的匿名聊天,服务器不存储任何用户信息,发布内容也不受监管……这种就算再好看在我们大陆还是不能随便发布出来的。所以……雪藏了……大家就当一个设计图看看吧。